グラフ作成ツール(グラフ描画ツール)のオススメはコレだ!! [Google]
みなさんはブログにグラフを載せたいと思ったことはないだろうか?
簡単なグラフでもページに載せると、一目瞭然!分かりやすさが際立つ。
でも、そのグラフはどのように作成しているだろうか?
Adobe(アドビー)のIllustrator(イラストレーター)のようなドロー(描画)ソフトで作るのも一つだろう。しかし、便利なドローソフトとはいえ、その都度グラフを作るのはかなり手間だ。
そこで今回ご紹介するのは、そんなグラフを簡単に作成してくれる二つのソフトツールだ。しかも無償で使えるのが嬉しい。
一つは「GoogleGraph」というWordPressにインストールするいわゆるプラグインと呼ばれるものだ。
もう一つは「Google Chart Tools」だ。こちらはWordPressやあなたのパソコンにソフトをインストールする必要もない。Javascriptと呼ばれる言語をする方法で作成するものだ。
前日に「簡単に作成してくれる」と書いたが、実は、このJavascriptを「一回覚えてしまえば」簡単に作成できるというのが正しい。
でも本当に一回覚えてしまえば、簡単にしかも綺麗にできてしまうのだ。
GoogleGraphの詳細は、また今度説明することにするが、もう少しだけ説明しておこう。
実はこのGoogleGraphと「Google」の文字が入っているが、開発元はグーグルではない点だ。
そしてこのツールで作成したグラフを表示すると"TSBA.mobi"という開発元のリンクが自動に貼られてしまう。
Powered by TSBA.mobi GoogleGraph Wordpress plugin
さて、GoogleGraphとは違い、Google Chart Tools のほうは、正真正銘グーグルが開発元となっている。
そして、こちらのツールも、円グラフ、棒グラフ、折れ線グラフはもとより、いろいろなグラフを作成できるのだ。今回はその中でも最も目を引く世界地図をベースに各国のデータを表示するというものだ。
いかがだろうか?
まだ当ブログもこれらのツールを見つけたばかりで、まだ十分に使いこなせていないのが正直なところだが、使いこなせてきたら、その都度またご紹介したいと思う。
なお、上記の世界地図のグラフのソースを以下に記述しておく
簡単なグラフでもページに載せると、一目瞭然!分かりやすさが際立つ。
でも、そのグラフはどのように作成しているだろうか?
Adobe(アドビー)のIllustrator(イラストレーター)のようなドロー(描画)ソフトで作るのも一つだろう。しかし、便利なドローソフトとはいえ、その都度グラフを作るのはかなり手間だ。
そこで今回ご紹介するのは、そんなグラフを簡単に作成してくれる二つのソフトツールだ。しかも無償で使えるのが嬉しい。
一つは「GoogleGraph」というWordPressにインストールするいわゆるプラグインと呼ばれるものだ。
もう一つは「Google Chart Tools」だ。こちらはWordPressやあなたのパソコンにソフトをインストールする必要もない。Javascriptと呼ばれる言語をする方法で作成するものだ。
前日に「簡単に作成してくれる」と書いたが、実は、このJavascriptを「一回覚えてしまえば」簡単に作成できるというのが正しい。
でも本当に一回覚えてしまえば、簡単にしかも綺麗にできてしまうのだ。
GoogleGraph
GoogleGraphの詳細は、また今度説明することにするが、もう少しだけ説明しておこう。
実はこのGoogleGraphと「Google」の文字が入っているが、開発元はグーグルではない点だ。
そしてこのツールで作成したグラフを表示すると"TSBA.mobi"という開発元のリンクが自動に貼られてしまう。
Powered by TSBA.mobi GoogleGraph Wordpress plugin
Google Charts Tools
さて、GoogleGraphとは違い、Google Chart Tools のほうは、正真正銘グーグルが開発元となっている。
そして、こちらのツールも、円グラフ、棒グラフ、折れ線グラフはもとより、いろいろなグラフを作成できるのだ。今回はその中でも最も目を引く世界地図をベースに各国のデータを表示するというものだ。
いかがだろうか?
まだ当ブログもこれらのツールを見つけたばかりで、まだ十分に使いこなせていないのが正直なところだが、使いこなせてきたら、その都度またご紹介したいと思う。
なお、上記の世界地図のグラフのソースを以下に記述しておく
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["geochart"]});
google.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable([
['Country', 'Popularity'],
['ドイツ', 200],
['アメリカ合衆国', 300],
['日本', 400],
['ブラジル', 400],
['カナダ', 500],
['フランス', 600],
['ロシア', 700]
]);
var options = {};
var chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
chart.draw(data, options);
}
</script>
<div id="regions_div" style="width: 540px; height: 300px;"></div>
ウェブマスターツール リダイレクトされました [Google]
Googleの無料サービスの一つに『ウェブマスターツール』というものがある。
グーグルのヘルプには『Google 検索結果でのサイトのパフォーマンスを監視し、維持できる(サービス】』と書かれているが、これだけだと抽象的すぎてさっぱり分からない。
ってことで、主にウェブマスターツールでボクが使っている『Fetch as Google』という機能について説明していこうと思う。
『Fetch as Google』とは簡単に説明すると、Googleの検索インデックスに新しく作ったページを登録する機能だ。
あなたがブログで新しい記事を書き保存して公開しても、すぐにはGoogleのクローラーは巡回しに来てはくれない。
それをこちらから『新しく作成したページのURLは○○だから、検索インデックスへの登録をよろしくね!』と依頼するのが『Fetch as Google』である。
これを通常であれば数日後にインデックスへ登録されるものが、数分から数時間で登録される可能性が高い、
グーグルの方でURLの獲得に成功してくれれば「完了 インデックスに送信されたURL」というメッセージが表示される。
中には、まだページの作成が完了していないにも関わらず、Fetch as Googleを走らせてしまうと「一時的にアクセスできません」と表示されてしまうが、これはしばらく(3分ほど)時間を置いて、もう一度Fetch as Googleを走らせれば問題なく完了するだろう。
しかし今回は見たことが無いメッセージが表示されてしまった。それが
「リダイレクトされました」
というメッセージだ。
これは一体…
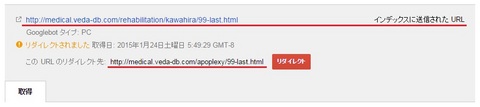
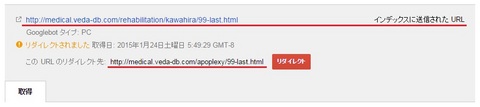
「リダイレクトされました インデックスに送信された URL」と表示された画面が次の画像だ。

これを見ただけでは、チンプンカンプンなので、そのメッセージの行をクリックしてみる。

するとみなさんにも原因がハッキリ分かっていただけたと思う。そう「インデックスに送信したURL」と「このURLのリダイレクト先(のURL)」が異なっているのだ。
今回は記事を保存したかった先のディレクトリが間違っていた(/apoplexy/は間違い)ので、正しい保存先である"/rehabilitation/kawahira/"ディレクトリに記事を保存し直して、再度Fetch as Googleを走らせたら問題なく処理は完了した。
リダイレクトとは、つまりリクエストのあったURLと異なったURLに移動したということらしい。
グーグルのヘルプには『Google 検索結果でのサイトのパフォーマンスを監視し、維持できる(サービス】』と書かれているが、これだけだと抽象的すぎてさっぱり分からない。
ってことで、主にウェブマスターツールでボクが使っている『Fetch as Google』という機能について説明していこうと思う。
Fetch as Google
『Fetch as Google』とは簡単に説明すると、Googleの検索インデックスに新しく作ったページを登録する機能だ。
あなたがブログで新しい記事を書き保存して公開しても、すぐにはGoogleのクローラーは巡回しに来てはくれない。
それをこちらから『新しく作成したページのURLは○○だから、検索インデックスへの登録をよろしくね!』と依頼するのが『Fetch as Google』である。
これを通常であれば数日後にインデックスへ登録されるものが、数分から数時間で登録される可能性が高い、
Fetch as Googleで新たなエラー発生!「リダイレクトされました」
グーグルの方でURLの獲得に成功してくれれば「完了 インデックスに送信されたURL」というメッセージが表示される。
中には、まだページの作成が完了していないにも関わらず、Fetch as Googleを走らせてしまうと「一時的にアクセスできません」と表示されてしまうが、これはしばらく(3分ほど)時間を置いて、もう一度Fetch as Googleを走らせれば問題なく完了するだろう。
しかし今回は見たことが無いメッセージが表示されてしまった。それが
「リダイレクトされました」
というメッセージだ。
これは一体…
エラー「リダイレクトされました」の原因とその意味
「リダイレクトされました インデックスに送信された URL」と表示された画面が次の画像だ。

これを見ただけでは、チンプンカンプンなので、そのメッセージの行をクリックしてみる。

するとみなさんにも原因がハッキリ分かっていただけたと思う。そう「インデックスに送信したURL」と「このURLのリダイレクト先(のURL)」が異なっているのだ。
今回は記事を保存したかった先のディレクトリが間違っていた(/apoplexy/は間違い)ので、正しい保存先である"/rehabilitation/kawahira/"ディレクトリに記事を保存し直して、再度Fetch as Googleを走らせたら問題なく処理は完了した。
リダイレクトとは、つまりリクエストのあったURLと異なったURLに移動したということらしい。



